방망이를 깎는 노인처럼,
눈과 손에 착 맞는 코드덩어리를 양산하는 녀석이 있었습니다.
'낮이밤이'의 공격적인 헌신으로,
오픈소스 커뮤니티에서도 제법 명성을 날리던 녀석이었습니다.
어느날 그 녀석이 내게 말했습니다.
"나 이제 그만둔다."
그날 받은 충격으로 이 블로그를 개설합니다.
블로깅 중에 덕지덕지 붙여가며 사용할- '코드'를 읽기 쉽게 표기하려면,
오만가지의 syntax highlighter 중 그럴듯한 녀석을 찾아 적용하면 됩니다.
잠시의 구글링으로 넘쳐나는 syntax highlighter 중에,
붉은색을 전면배경으로 내세운 highlight.js의 센스를 믿어보기로 합니다.
언제나,
피같은 Red는 진리.
목차와 같은 품격을 지닌 마인드맵 한장부터 공개합니다.
- http://highlightjs.org 사이트에서 "Get version X.X"를 눌러주세요.
자신이 사용할 언어를 Common과 Other탭에서 체크하기.
하단의 "Download" 버튼을 눌러 다운로드 받아주세요. - 티스토리 관리페이지 > 꾸미기 > HTML/CSS 편집 > 파일업로드 > 추가
위의 경로를 통해 다운로드 받은 파일을 업로드하기.
다운로드 받은 압축파일의 압축을 푼 후,
root 폴더에 있는 highlight.pack.js와 styles 폴더에 있는 모든 파일을 업로드해야해요. -
티스토리 관리페이지 > 꾸미기 > HTML/CSS 편집 > HTML/CSS 탭 > skin.html
위의 경로로 진입하여 <head>...</head> 사이에 넣어두세요.
stylesheet 에는 미리 highlightjs.org의 예시를 참조하여 원하는 css파일을 채워두기<LINK rel=stylesheet href="./images/default.css">
<SCRIPT src="./images/highlight.pack.js"></SCRIPT>
<SCRIPT>hljs.initHighlightingOnLoad();</SCRIPT> - 본문을 작성하며, 실제 코드를 넣을 시점에 'HTML' 형식으로 변환하고,
사용할 곳에 다음 태크를 넣기.<PRE><CODE CLASS="원하는 언어">코드</CODE></PRE> -
간단하게 Hello, world로 테스트해보면 아래와 같이 나오죠~
#include <stdio.h>
int main(int argc, void **argv)
{
printf("Hello, world\n");
return 0;
}
끝_
'IT' 카테고리의 다른 글
| 우분투에서 네임서버를 손쉽게 설정하기 (0) | 2015.06.05 |
|---|---|
| [Ubuntu/Linux] 삼바서버, 이렇게 설정하면 된다 (6) | 2015.06.04 |
| 한강에서 드론을 날리기 전에 필독하기 (2) | 2015.05.31 |
| [Drone] 첫 드론, Drone Fighter 구매 (0) | 2015.05.31 |
| [Ubuntu/Linux] 플랫폼 소스 검색하기, OpenGrok (2) | 2015.05.19 |
| [UX] "IoT 시대에 사는 UX 디자이너" - 2015 UX 이노베이션 세미나 후기 (0) | 2015.05.03 |
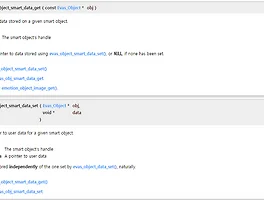
| [EFL] 라이브러리를 사용하는 개발자가 원하는건 자유도? (EFL Smart Object) (0) | 2015.05.03 |
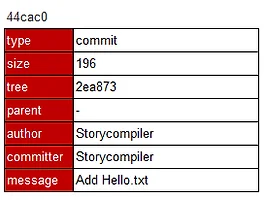
| [git] 깃의 속사정, 4대 원소를 파헤치기 (15) | 2015.04.06 |
| [Coding convention] 코딩의 기본, 시대의 흐름으로 살펴본 헝가리안 표기법 (3) | 2015.03.29 |
| [알고리즘] 코딩면접, 이것만 풀면 된다?! (0) | 2015.03.29 |